WordPressの固定ページは、作成するだけでは、トップページに表示されない。
固定ページ作成後、メニューに追加する手順をまとめた。
(本記事は、SnowMonkeyを例に書いている。)
メニューの設定を確認
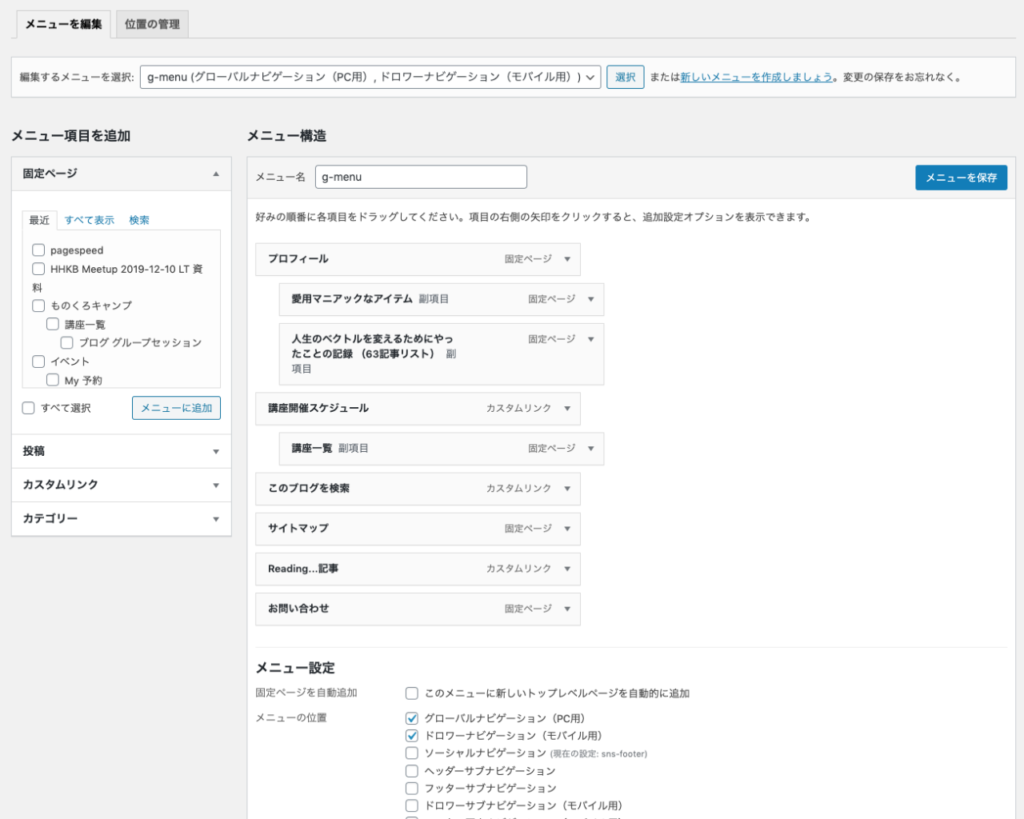
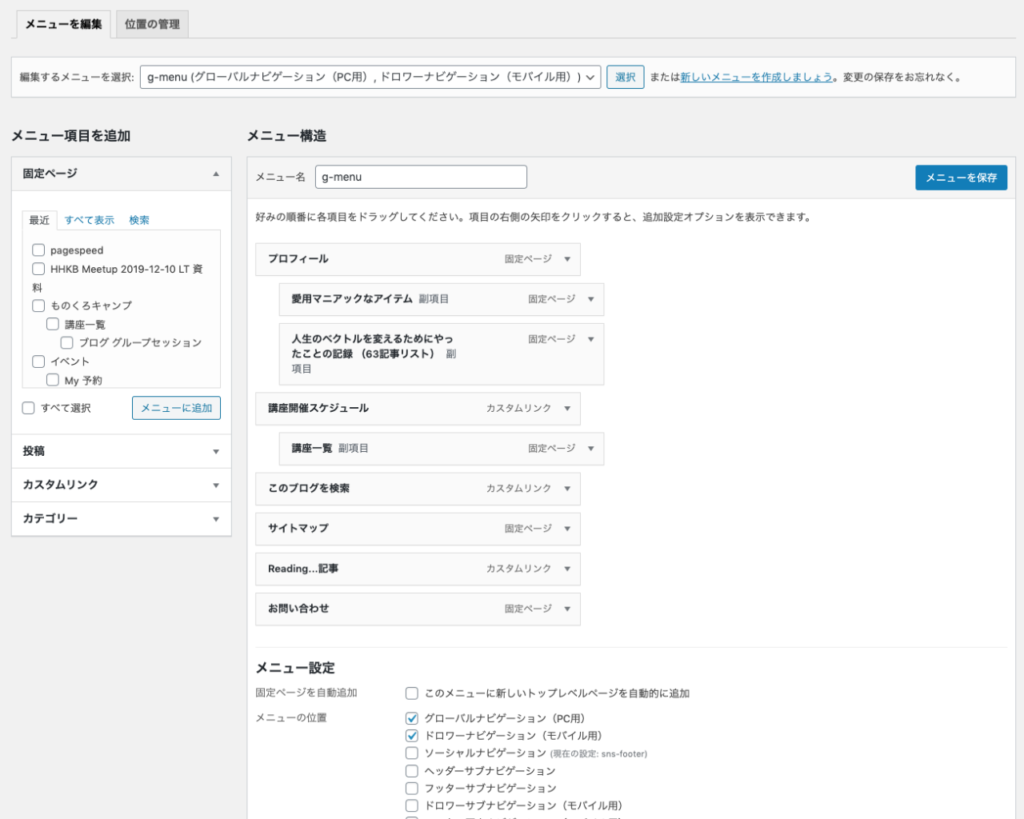
外観 > メニュー を開く。


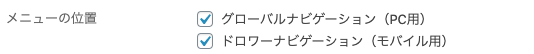
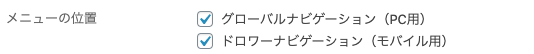
下にあるメニュー設定のメニューの位置が、グローバルナビゲーションとドロワーナビゲーションにチェックがあるのを確認。(他のテーマも、これに準じた表現になっている)


固定ページをメニューに追加
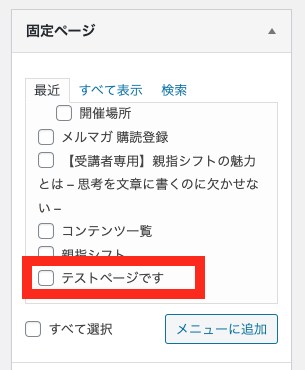
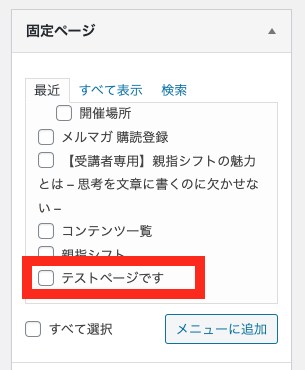
左側のメニュー項目を追加にある固定ページから、追加したい固定ページにチェックを入れ、下のメニューに追加ボタンをクリックする。


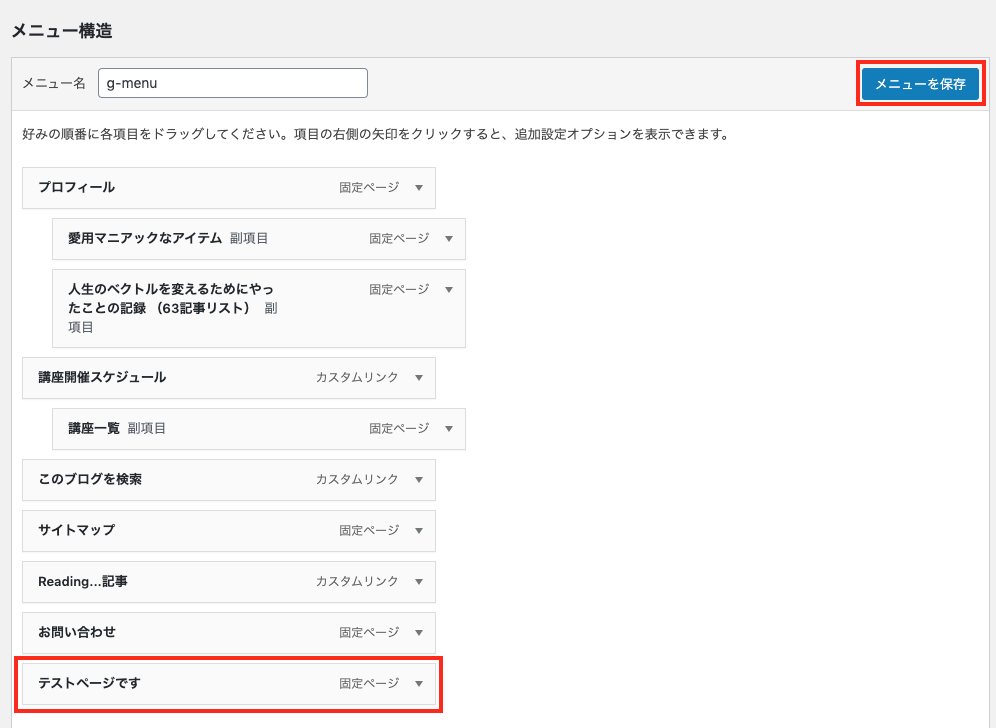
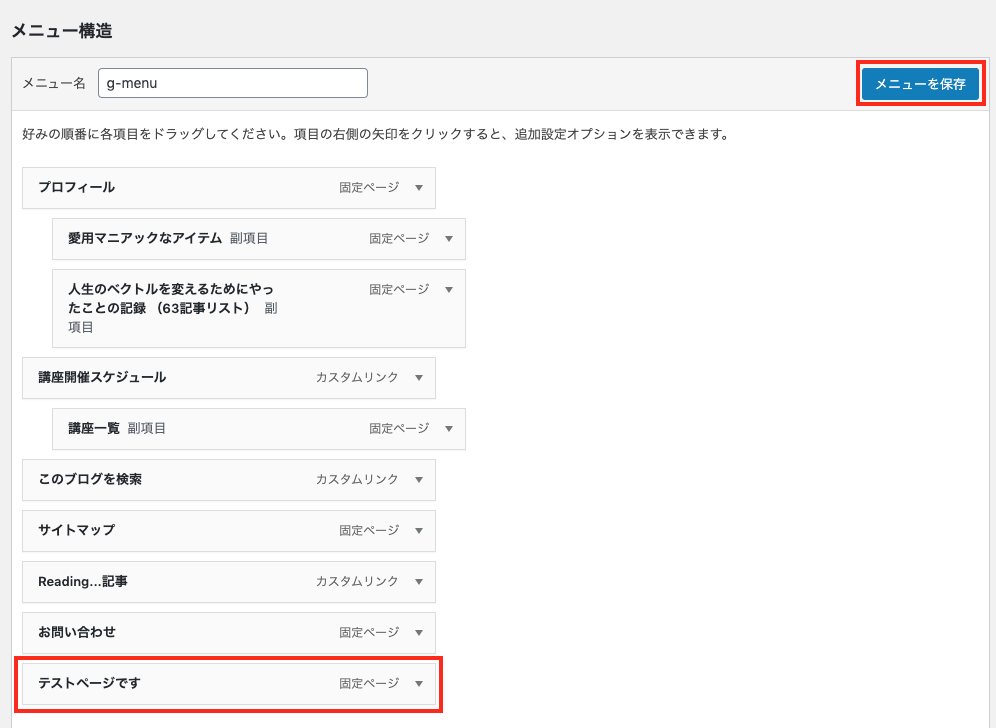
メニューの下に固定ページが追加されるので、ドラッグ アンド ドロップで表示させたい位置に、項目を移動させる。
設定完了後、右にあるメニューを保存をクリックする。


これで、メニューに固定ページが表示される。



![[ 日次クロージング 20130904 Vol. 84] 読書とピノは久しぶりです。](https://mono96.jp/wp-content/uploads/2013/09/IMG_2480-1-150x150.jpg)


