WordPressにInstagramのフィードを埋め込みできる、Smash Balloon Instagram Feed プラグインを使った時に、標準設定ではモバイルでは投稿した写真が1列に並ぶ。
これを2列にカスタマイズするには、下のCSSを追加するとOKだ。
@media screen and (max-width: 480px) {
#sb_instagram.sbi_col_10 #sbi_images .sbi_item, #sb_instagram.sbi_col_3 #sbi_images .sbi_item, #sb_instagram.sbi_col_4 #sbi_images .sbi_item, #sb_instagram.sbi_col_5 #sbi_images .sbi_item, #sb_instagram.sbi_col_6 #sbi_images .sbi_item, #sb_instagram.sbi_col_7 #sbi_images .sbi_item, #sb_instagram.sbi_col_8 #sbi_images .sbi_item, #sb_instagram.sbi_col_9 #sbi_images .sbi_item {
width: 50%;
}
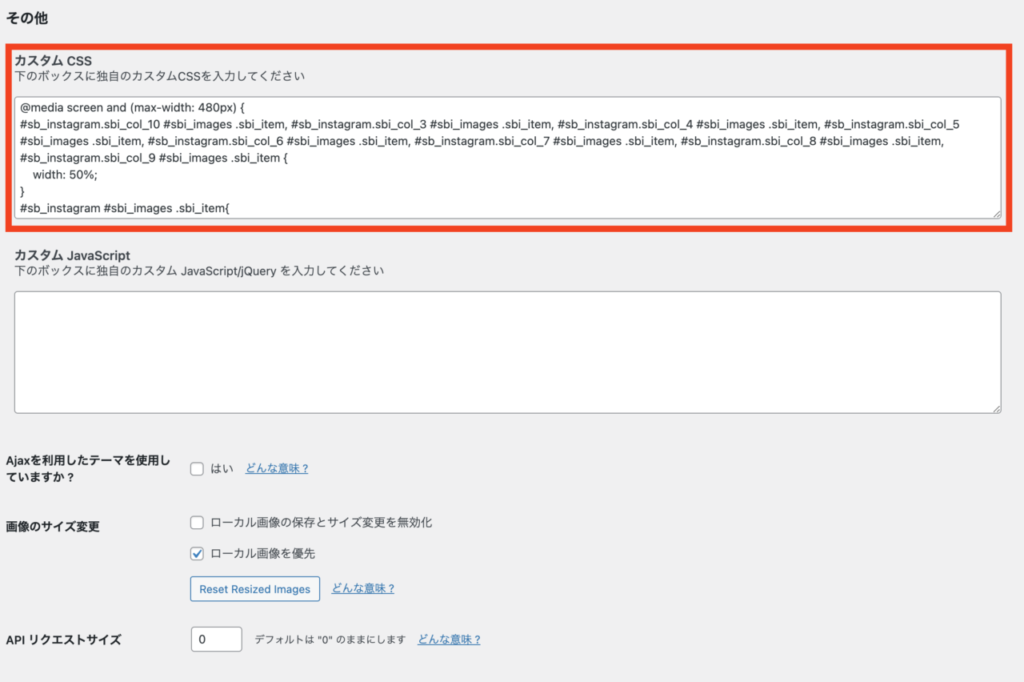
}CSSを追加するには、管理画面に入り、Instagram Feedの”2.カスタマイズ”を開き

下にスクロールしたところにある”カスタムCSS”に追加する。

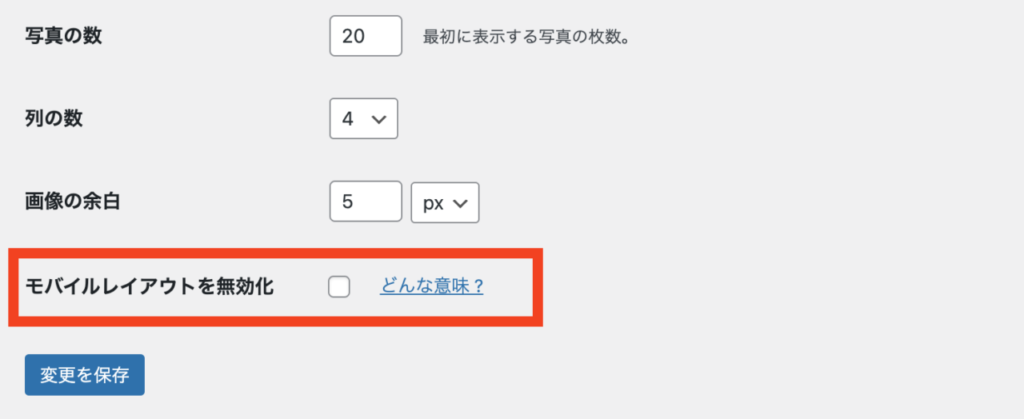
なお、モバイルレイアウトの無効化には チェックを入れない。

このCSSを設定するとOKだ。
Chromeの検証で、width: 50%; へCSSを書き換えると縦長(比率が崩れる)になるが、CSSを保存してリロードすると、縦方向の比率も崩れることなく、表示される。
なので、今回のカスタマイズは、CSSのみでOKで、JavaScriptの書き換えは不要だ。




![[ Blogger ] Google検索の「著者情報」を表示したい!設定にチャレンジしました。結果待ちです。](https://mono96.jp/wp-content/uploads/2013/07/googleweb-1-150x150.jpg)
![[日刊 20131218 Vol.164] Dpub9に参加するので足元から..久しぶりに靴を買いました。](https://mono96.jp/wp-content/uploads/2013/12/140237370-1-150x150.jpg)

