Snow Monkeyのブログカードをカスタマイズした。
2023年時点でカスマイズのデザインを変更したので、新しいコードはこちら。
カスタマイズを行った点はこれら。
- 「あわせて読みたい」の文字を表示
- 「続きを読む」のボタンを表示するカスタマイズを行った。
- PC表示のアイキャッチ画像を左に、モバイルは中央に。
- PC表示のディスクリプションとfaviconを非表示に。
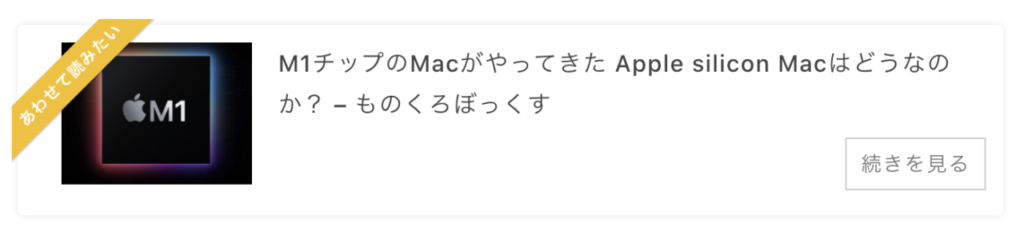
カスタマイズ後のブログカードはこちら。(画像なので、クリックしても移動しません)
↓ PCの時

↓ モバイルの時

my-snow-monkeyプラグイン my-snow-monkey.php に、以下のコードを追記。
// ブログカードカスタマイズ
add_filter(
'wp_oembed_blog_card_blog_card_template',
function( $html, $cache ) {
$url = '';
preg_match( '/<a href=\"(.*?)\".*?>/mis', $html, $matches );
if ( is_array( $matches ) && 1 <= count( $matches ) ) {
$url = $matches[1];
}
if ( 0 === strpos( $url, home_url() ) ) {
$target = '_self';
} else {
$target = '_blank';
}
$cached_time = isset( $cache['cached_time'] ) ? date_i18n( 'd/m/y H:i:s', $cache['cached_time'] ) : null;
ob_start();
?>
<div class="wp-oembed-blog-card" data-cached-time="<?php echo esc_attr( $cached_time ); ?>">
<div class="wp-oembed-blog-card-label"><span style="" class="wp-oembed-blog-card-label-text">あわせて読みたい</span></div>
<a href="<?php echo esc_url( $url ); ?>" target="<?php echo esc_attr( $target ); ?>">
<?php if ( $cache['thumbnail'] ) : ?>
<div class="wp-oembed-blog-card__figure">
<img src="<?php echo esc_url( $cache['thumbnail'] ); ?>" alt="">
</div>
<?php endif; ?>
<div class="wp-oembed-blog-card__body">
<div class="wp-oembed-blog-card__title">
<?php echo esc_html( $cache['title'] ); ?>
</div>
<div class="wp-oembed-blog-card__more">
<p class="wp-oembed-blog-card-more">続きを見る</p>
</div>
</div>
</a>
</div>
<?php
return ob_get_clean();
},
100,
2
);
CSSに以下のコードを追加。
/* Blog card */
.wp-oembed-blog-card__figure {
float: left;
margin-right: 1em;
}
.wp-oembed-blog-card-label {
position: absolute;
top: -4px;
left: -4px;
width: 100px;
height: 100px;
overflow: hidden;
}
.wp-oembed-blog-card-label-text {
white-space: nowrap;
display: inline-block;
position: absolute;
padding: 7px 0;
top: 25px;
width: 150px;
text-align: center;
font-size: 60%;
line-height: 1.2;
font-weight: bold;
box-shadow: 0 1px 1px rgba(0, 0, 0, 0.2);
z-index: 9;
left: -35px;
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.wp-oembed-blog-card-label-text {
background: #f5bf08;
color: #fff;
}
.wp-oembed-blog-card>a, .wp-oembed-blog-card>span {
padding: 1.32692rem;
padding: calc(var(--_space,1.76923rem)*0.25);
}
.wp-oembed-blog-card__title {
font-weight: 500;
color: #444;
font-size: 16px;
}
@media screen and (max-width: 480px) {
.wp-oembed-blog-card__figure {
float: left;
float: none;
width: 150px !important;
margin-right: auto;
margin-left: auto;
margin-bottom: .5rem;
}
.wp-oembed-blog-card__title {
font-weight: 500;
font-size: 14px;
color: #333;
}
}
.wp-oembed-blog-card__more {
text-align: right;
margin-top: .5rem;
}
p.wp-oembed-blog-card-more {
margin-bottom: 5px;
padding: 5px 10px;
box-sizing: border-box;
border: 1px solid #ccc;
text-align: center;
text-decoration: none;
color: #757575;
display: inline-block;
font-size: 14px;
}
@media screen and (max-width: 480px) {
p.wp-oembed-blog-card-more {
font-size: 10px;
margin-bottom: 0;
}
}
/* Blog card end */
これで、カスタマイズできる。
2023年時点でカスマイズのコードはこちら(こちらの方が気に入っている)
参考文献









