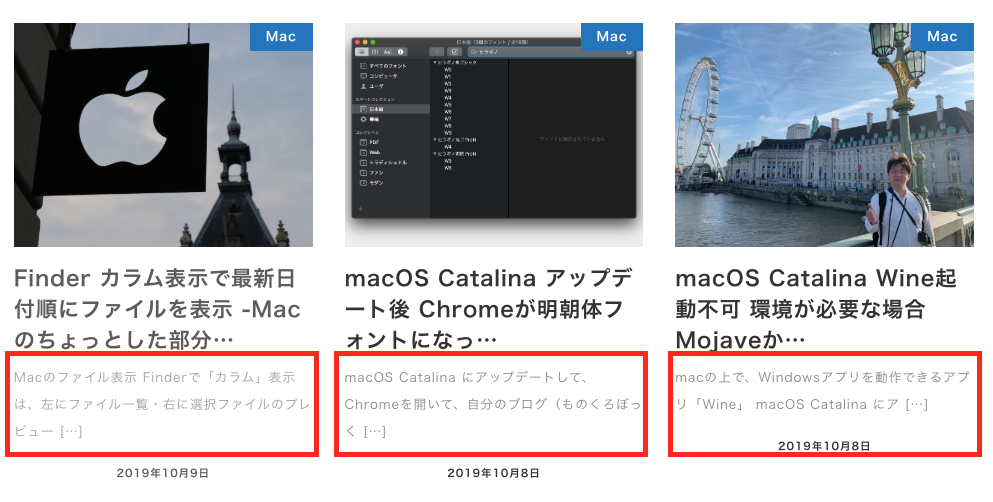
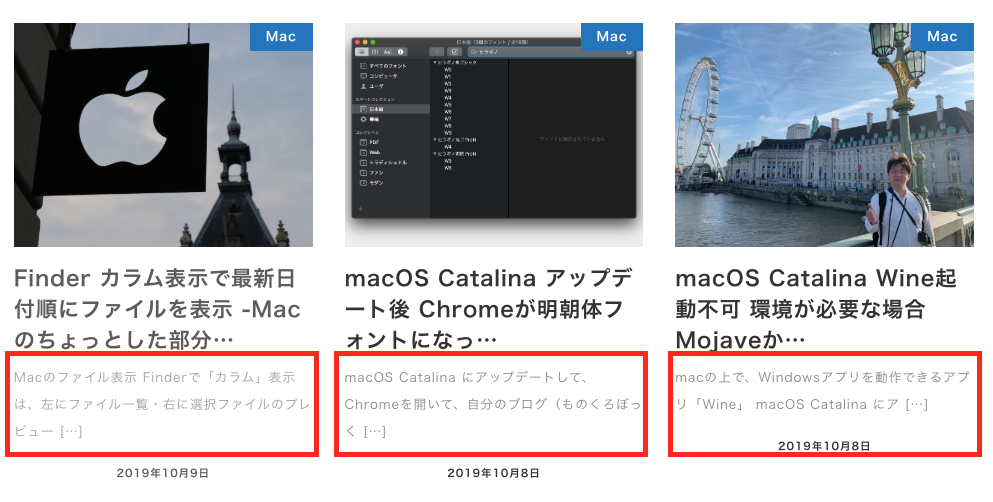
Snow Monkey のトップページに表示している新着記事。
この記事タイトルの下に、配置されているサマリー(抜粋)の文章の表示を止めたいのです。
(下の写真、赤枠の中がサマリーです)


今までは、CSSの display:none を使って、サクッと表示をOFFにしていました。
が、SEO的に、display:none は避ける方が良いとの意見の記事を見つけて、じゃ、HTMLの出力そのものを停止するカスタマイズを行いました。
テーマファイルを直接編集するのは避ける
このサマリーを出力しているのは、以下のテーマファイルです。
/template-parts/loop/entry-summary/content/content.phpここの中身を変更すれば、サマリー文の出力は止まりますが、テーマのアップデートのたびに、変更作業が発生します。
スマートじゃないです。そもそも、テーマ本体はカスタマイズしないのが、基本。
では、どうするのか。
Snow Monkeyが素晴らしいのは、フィルターフックが準備されている点です。
フィルターフックでカスタマイズする
フィルターフックとは、テーマの動作が発生するタイミングを、カスタマイズする機能です。
と書いても、理解しずらいですよね。要は、テーマのファイルを変更したのと同じ効果になります。
Snow Monkeyは、全てのレイアウトやテンプレートパーツをフィルターフックで、カスタマイズできます。
これ、凄い機能です。開発者さんの北島さん、感謝です。
フィルターフックのカスタマイズサンプルはこちらの公式ページにあります。
(この変更のために、Ver. 5.0 から 同じSnow Monkeyだけど、全面リニューアルになったのかなと)
サマリー(抜粋)を表示させないフィルターフック
以下のコードを 子テーマ、もしくは、My Snow Monkey プラグインのfunctions.phpに追記します。
// summary を読み込みさせない
add_filter(
'snow_monkey_get_template_part_template-parts/loop/entry-summary/content/content',
function( $name, $vars ) {
?>
<div class="my-summary">
</div>
<?php
},
10,
2
);これで、サマリーの出力が停止します。
display:none だと、どうしてSEOの面から避ける方が良いのか
display:none を使って、非表示にすると、HTMLコード上は、出力されていて、検索エンジンのロボットからは、見えます。
なので、隠しコンテンツと、ロボットが判定しちゃうとややこしい話になります。なので、HTML自体の出力を止める方が良いと判断しました。
Googleサイド(ゲイリー氏 @methode)から、「display:noneでコンテンツを非表示にすると、逆効果となる可能性があり、ランキングでは、非表示となったコンテンツの重みを減らしています。」とコメントが出ています。(参考記事はこちら)
ということで、display:none での非表示でなく、HTMLの出力を止めるカスタマイズを行いました。
Snow Monkeyは凄い
ほぼ全部のテンプレートパーツが、フィルターフックでカスタマイズできる Snow Monkeyは素晴らしいです。
Snow Monkeyのテンプレートファイルのコードは、美しいです。
開発者さんの北島さんは、(私個人の見解ですが)天才です。







