Snow Monkeyの記事下に配置されている前後の投稿へのリンク「古い投稿・新しい投稿」は、背景にアイキャッチ画像が表示されて良い感じなのだが、シンプルなデザインを作る場合は、賑やかすぎて浮いてしまう。
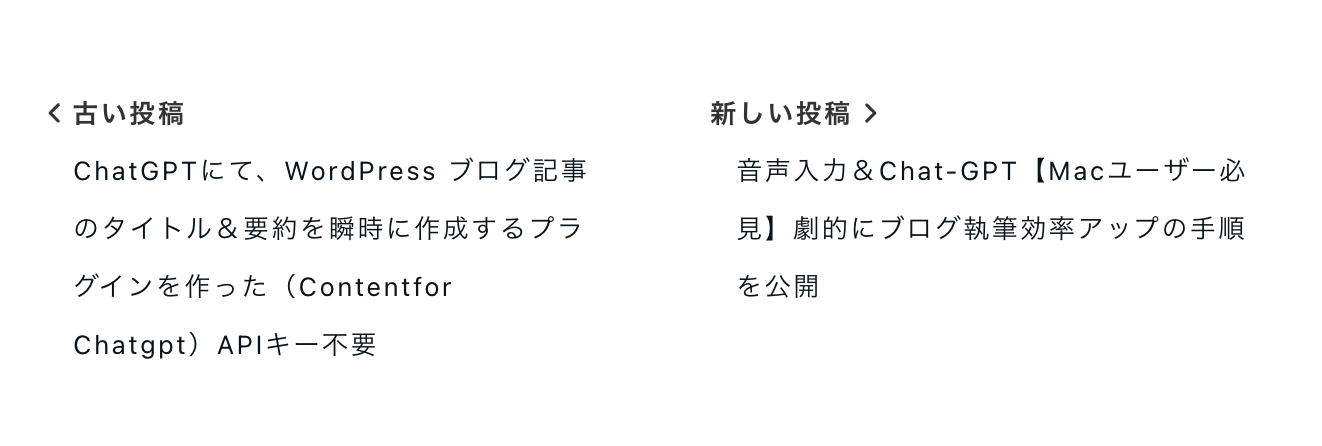
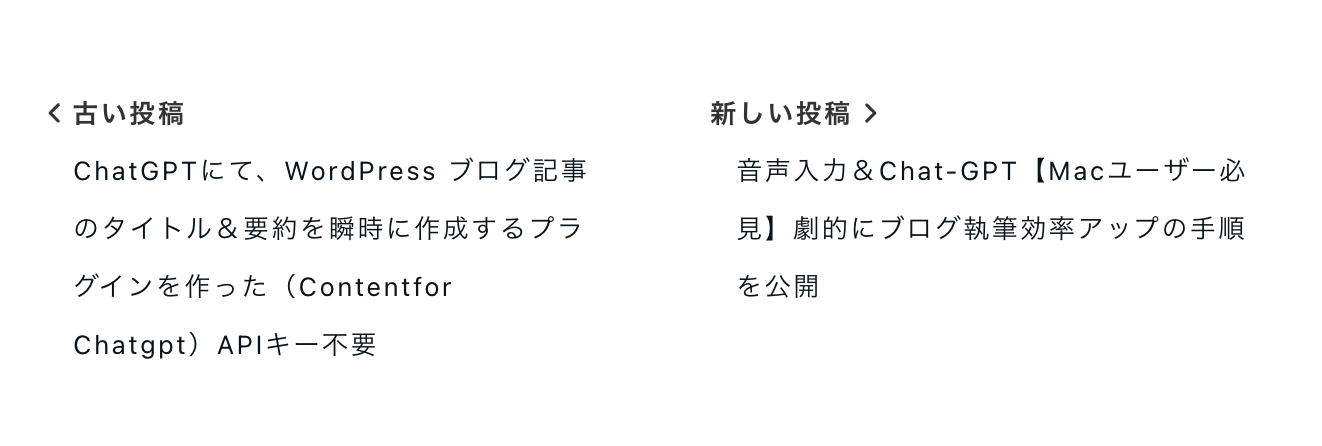
下のように、文字だけのリンクに変更するfunctions.php(my-snow-monkey.php)のコードはこちら。フィルターでテンプレートファイルを差し替えている。
2023-08-30 追記
PHP8にアップデートしたところ、Undefined variableエラーが発生したので、コードを見直した。
$args = wp_parse_args(
$args, <- ここを削除した
array(
'_in_same_term' => false,
'_excluded_terms' => array(),
'_taxonomy' => 'category',
'_next_label' => __( 'Old post', 'snow-monkey' ),
'_prev_label' => __( 'New post', 'snow-monkey' ),
)
);


// 前後の記事表示カスタマイズ
//
add_filter(
'snow_monkey_template_part_render_template-parts/content/prev-next-nav',
function( $html, $name, $vars ) {
$args = wp_parse_args(
array(
'_in_same_term' => true,
'_excluded_terms' => array(),
'_taxonomy' => 'category',
'_next_label' => __( 'Old post', 'snow-monkey' ),
'_prev_label' => __( 'New post', 'snow-monkey' ),
)
);
?>
<div class="c-prev-next-nav">
<?php foreach ( array( 'next', 'prev' ) as $key ) : ?>
<div class="c-prev-next-nav__item c-prev-next-nav__item--<?php echo esc_attr( $key ); ?>">
<?php
if ( 'next' === $key ) {
$_post = get_previous_post( $args['_in_same_term'], $args['_excluded_terms'], $args['_taxonomy'] );
} elseif ( 'prev' === $key ) {
$_post = get_next_post( $args['_in_same_term'], $args['_excluded_terms'], $args['_taxonomy'] );
}
?>
<?php if ( ! empty( $_post->ID ) ) : ?>
<?php
$background_image_size = wp_is_mobile() ? 'large' : 'medium';
ob_start();
?>
<div class="c-prev-next-nav__item-label">
<?php if ( 'next' === $key ) : ?>
<i class="fa-solid fa-angle-left" aria-hidden="true"></i>
<?php echo wp_kses_post( $args['_next_label'] ); ?>
<?php else : ?>
<?php echo wp_kses_post( $args['_prev_label'] ); ?>
<i class="fa-solid fa-angle-right" aria-hidden="true"></i>
<?php endif; ?>
</div>
<div class="c-prev-next-nav__item-title">
%title
</div>
<?php
$format = ob_get_clean();
if ( ! function_exists( 'snow_monkey_prev_next_nav_title' ) ) {
function snow_monkey_prev_next_nav_title( $nav_title ) {
// phpcs:disable WordPress.WP.I18n.MissingArgDomain
$num_words = 60;
$excerpt_length_ratio = 55 / _x( '55', 'excerpt_length' );
// phpcs:enable
return wp_trim_words( $nav_title, $num_words * $excerpt_length_ratio );
}
}
if ( 'next' === $key ) {
previous_post_link(
'%link',
$format,
$args['_in_same_term'],
$args['_excluded_terms'],
$args['_taxonomy']
);
} elseif ( 'prev' === $key ) {
next_post_link(
'%link',
$format,
$args['_in_same_term'],
$args['_excluded_terms'],
$args['_taxonomy']
);
}
remove_filter( 'the_title', 'snow_monkey_prev_next_nav_title' );
?>
<?php endif; ?>
</div>
<?php endforeach; ?>
</div>
<?php
},
10,
3
);
レイアウトを整えたCSSはこちら
/* 前後の記事 リンク */
@media (min-width: 640px){
.c-prev-next-nav {
align-items: baseline;
}
}
.c-prev-next-nav__item>a {
background-color: transparent;
padding:.5em 0;
}
.c-prev-next-nav__item-label{
color:#333;
font-size:13px;
}
.c-prev-next-nav__item-title{
color:#08131a;
font-size:13px;
font-weight:400;
padding: 0 1em;
}