WordPressのテーマ、Snow Monkeyにて、パスワード保護ページを作ると、モアタグ(続きを読む)の手前は、パスワード入力画面で表示される。
パスワード入力後に、そのモアタグ手前のコンテンツを隠したいので、どうするか調べたところ、
post_password_required() を使って、パスワードが入力前かどうかの判定ができるので、
パスワード入力が不要、つまりパスワード入力後のときに、追加のCSSを読み込むようにし、力技だが display:none; にて、表示を隠すようにした。
前段取り
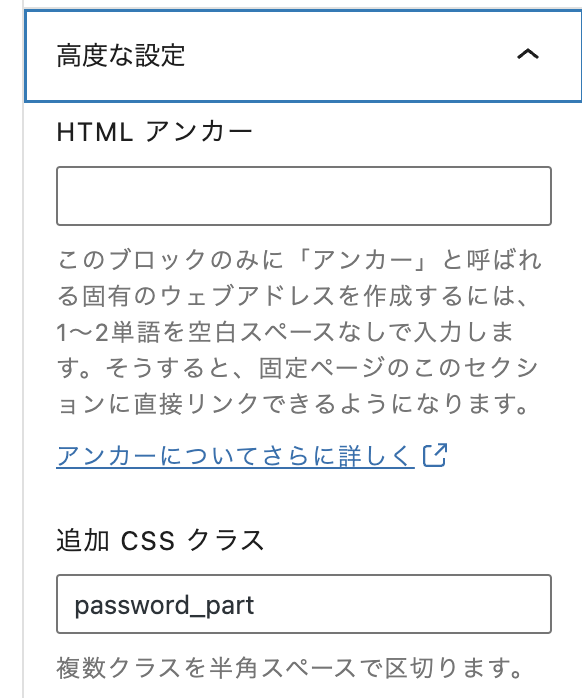
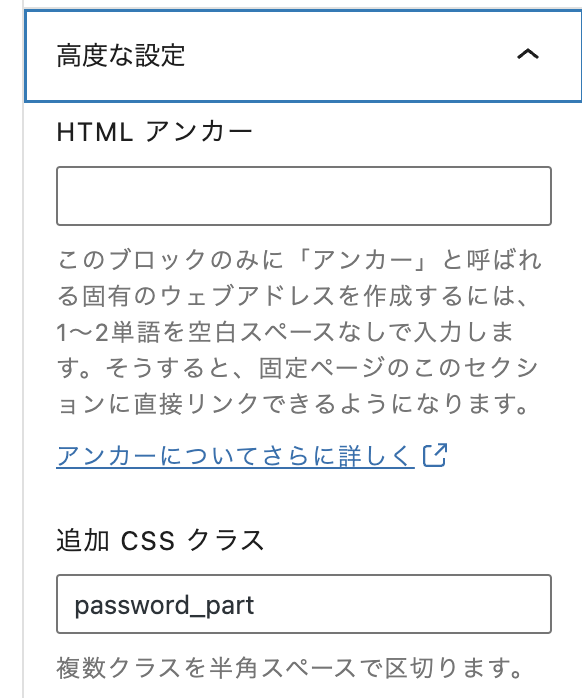
隠したいコンテンツに、例えば「password_part」のクラスを設定する。ブロックエディタの場合は、高度な設定の中にある”追加CSSクラス”に記述する。


functions.php
my-snow-monkey.phpに以下のコードを追加する。
/* password 判定 CSS 読み込み */
function my_password_styles() {
if (!post_password_required() ) {
wp_enqueue_style( 'my_password_styles', plugin_dir_url( __FILE__ ) . '/css/password_style.css', array(), '1.0.1' );
}
}
add_action( 'wp_enqueue_scripts', 'my_password_styles' );なお、functions.phpの場合は、
plugin_dir_url( __FILE__ ) を get_template_directory_uri() に変更する。CSS
下のパスに、password_style.cssを作る。(my-snow-monkey.phpの下に)
css
password_style.css
内容はこちら
.password_part{
display:none;
}以上です。




![[iPadmini アクセサリ] コストパフォーマンスが最高!フィボナッチ数 デザインが美しいスタンド!](https://mono96.jp/wp-content/uploads/2013/07/DPP_0020-1-150x150.jpg)


