カートに商品を入れるたびに、金額も計算して、送料無料の金額まであと〇〇〇円です、案内するメッセージをWooCommerceのオンラインショップサイトで表示したい。
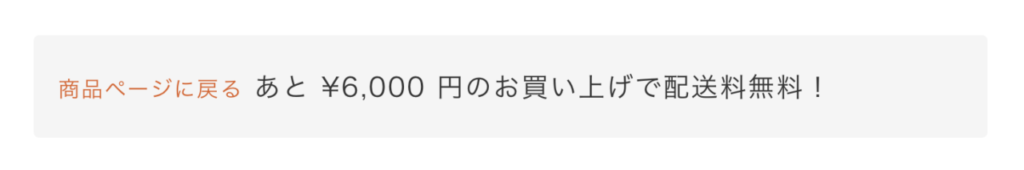
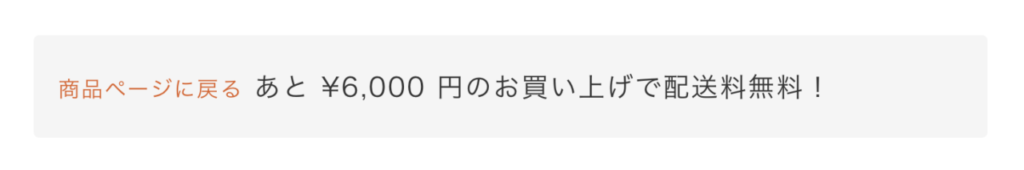
こんなの↓


英語のサイトを検索したらドンピシャ!のが見つかった。感謝。
woocommerce_before_cart フックを利用して、カート画面に表示するサンプルコードが掲載されていたので、それを利用した。
サンプルコードでは、10,000円以上の購入で、送料無料になるとの案内を行っている。
金額は、ソースコードに直接書いているので、管理画面から調整できない点に留意。
add_action( 'woocommerce_before_cart', 'bbloomer_free_shipping_cart_notice' );
function bbloomer_free_shipping_cart_notice() {
$min_amount = 10000; //change this to your free shipping threshold
$current = WC()->cart->subtotal;
if ( $current < $min_amount ) {
$added_text = 'あと ' . wc_price( $min_amount - $current ) . ' 円のお買い上げで配送料無料!';
$return_to = wc_get_page_permalink( 'shop' );
$notice = sprintf( '<a href="%s" class="button wc-forward">%s</a> %s', esc_url( $return_to ), '商品ページに戻る', $added_text );
wc_print_notice( $notice, 'notice' );
}
}また、送料無料の判定を行うには、WooCommerce Advanced Free Shipping プラグインを使う。
参考記事はこちら。
サイドバーにも、メッセージを表示したい場合は、上のコードを利用して、ショートコードを作れば、自由に配置できる。
function amount_free_shipping_cart_notice_mono96() {
$min_amount = 10000; //change this to your free shipping threshold
$current = WC()->cart->subtotal;
if ( $current < $min_amount ) {
$added_text = '<div class="notice_amount_free_shipping_cart">あと ' . wc_price( $min_amount - $current ) . '円のお買い上げで配送料無料!</div>';
return $added_text;
}
}
add_shortcode('notice_freeshipping_cart_mono96', 'amount_free_shipping_cart_notice_mono96');
このサンプルでは、
[notice_freeshipping_cart_mono96] ショートコードで、メッセージを呼び出すことができる。
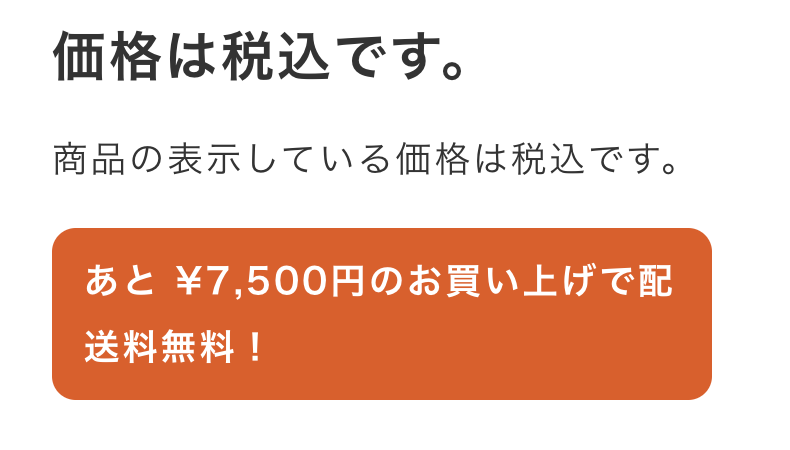
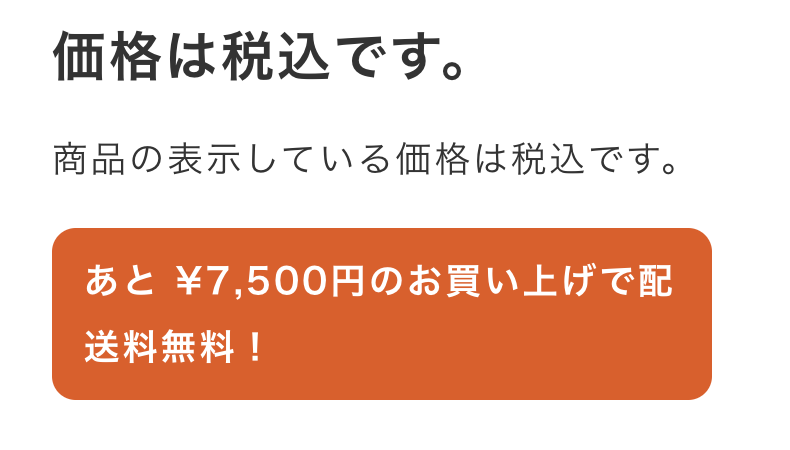
出力結果はこちら↓


あっ、税込みです。の案内部分は、テキストウィジェットで直接書いている。









