この記事で紹介しているテーマは、100%GPLではないテーマです。WordPressコミュニティは、100%GPLライセンスを推奨しています。私も、現在は100%GPLライセンスのテーマのみを推奨しています。100%GPLテーマの記事はこちらです。
弊ものくろぼっくす では、Googleアドセンスを利用して広告を配信しています。この広告のサイズを表示する画面に合わせて、見やすく調整しました。
広告ですが、たまに役立つ情報も配信(ときどき..うーーんなのもありますが、上手くフィルタできてなく、恐縮です)してくれていますので、上手く配置したいなぁと思っていた調整が出来ました。
Google Adsense レスポンシブ広告ユニット
Google Adsenseの広告は表示サイズが決まっていて、そこに上手く合わせていかないと、見にくくって残念なことになります。
ものくろぼっくすの記事途中に挿入している”広告ユニット”は「Master Post Advert」プラグインを使っています。これを使うと「続きを読む」に広告が入るんです。
使っているテーマ el Plano (digipress製 有料)はウィジェットがPCとモバイルを切り替えて出力できますが、このMaster Post AdvertプラグインではPCとモバイル切り替えが出来ず、レイアウト的になんだかなぁとなっていました。
それを解決するのがGoogle Adsense レスポンシブ広告ユニット。
レスポンシブ広告ユニットについて – AdSense ヘルプ
テーマそのものがレスポンシブでなく、User-agentによる切り替えですが、使えるんです!
ただ、el planoはレスポンシブでなく完全に切り替えるタイプのテーマなので、利用できないと思っていましたが、そこは問題ないことを2014年1月15日に参加した”ブロガーミートアップ”で知りました。
イベントに参加すると、自分の発想を超えた情報と接することができるんですよね。
User-agentによる切り替えをしているテーマでも「レスポンシブ広告ユニット」は利用できました。表示デバイスに合わせて”自動的”に遭うサイズの広告ユニットを出力してくれます。見た目もイイ感じになりました。
作り方も簡単
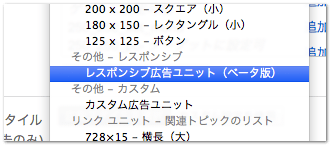
Google Adsenseの管理画面から「広告の設定」> 「新しい広告ユニット」を開きます。ここの『広告サイズをレスポンシブ広告ユニット』を選択します。ベータ版ってありますが、使えるので使います。

あとは従来の広告と同じ設定方法です。カスタムチャンネルの設定も大切ってgoogleの人が言っていました。
参考:
- レスポンシブ広告ユニットを作成する – AdSense ヘルプ
- カスタム チャネルの概要 – AdSense ヘルプ
- Google AdSenseのパフォーマンスが劇的に向上した!!!絶っっっ対に設定した方が良い「カスタムチャネル」の「ターゲット設定」について | OZPAの表4
レスポンシブ広告ユニットを上手に使うと良さそうです
レスポンシブ広告ユニット。その名前から”レスポンシブ対応テーマ”でないと使えないと思い込んでいましたが、User-agent切り替えテーマでも使えました。
ブラウザーの表示サイズに合わせて、かなりいい感じで表示されています。マッチングが上手くなるように、読んでもらう方に”おっイイやん”って感じてもらえる記事を書いていく様にとも思いました。
今まで参加したセミナーでの知識を活かしたい!笑顔がうれしいから
2013年 ブログに関するセミナー・勉強会に毎週のように参加し、多くの知識を学びました。
これを活かしたい!笑顔がうれしくって楽しみたい!という想いが我慢できなくなり、2014年2月9日に東京・渋谷でワークショップを開催します。
ぜひ!詳しくはこちらの記事をご覧ください。
【2014年2月9日 東京 渋谷】ものくろ ・ ブログ ワークショップ 開催!
関連記事
東京ブロガーミートアップ – 第15回東京ブロガーミートアップ参加者募集 「ブログのマネタイズを考えよう」 – Fans:Fans