いままで設定してなかったの?と、セルフツッコミ中のおおひがしです。こんにちは。
やっと設定できました。OGP。できてしまえば、もっと速くしておけば良かったと思いますね。まだの方は是非設定しましょう。
設定方法
WordPressブラグインのOpen Graph Proを使って設定しました。WP-OGPやWordbookerはクセが強いようなので、使いませんでした。
設定方法は、こちらのサイトで詳しく説明されていますので、参考にしてください。
はまった2つ
設定の途中で泥沼にはまりました、ズブズブと。
デバッガー – Facebook開発者にて、OGP設定が問題無いか?を確認できますが、ここで2つはまりました。
- ウェブサイトのURL
- 別プラグインのOGP設定との重複
これの解決に時間を割いたのでメモしておきます。
ウェブサイトのURL
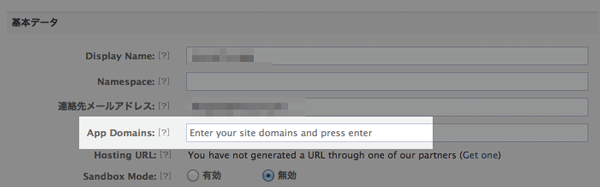
設定時に行うのを忘れていたため、「設定できてないよ」と指摘されました。facebookのアプリ設定にてURLを設定すれば良いよねと下の「App Domains」に書き込むのですが、なにをしてもエラーとなります。

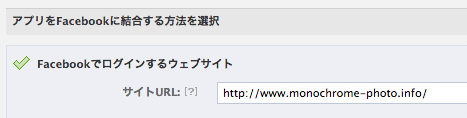
設定しろと言うからしているのに...とカチンときますが、ここはおとなです。深呼吸してもう一度見ると、下に「Facebookでログインするウェブサイト」とあります。こちらに書き込むのが正解でした。正直、ややこしい。

別プラグインの重複
設定していたことをすっかり忘れていたのが問題なのですが、別のプラグインでもOGPを設定している時があります。

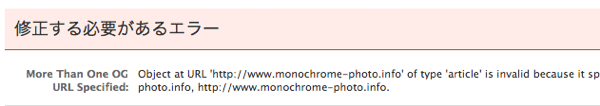
「type ‘article’ is invalid because it specifies multiple ‘og:url’ values」とエラーが出てしまいました。これはOGPにURLが”二重に書かれていいるから”という内容のエラーです。
Scrolling Social Sharebar プラグインがその原因でした。
このプラグインでOGPの設定がキチンとできていると良いのですが、不十分な設定なのです。残念。ですから、さくっと動作を止めます。

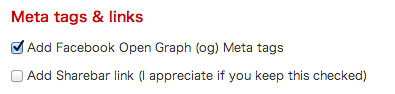
Scrolling Social Sharebar プラグインの管理画面から、「Add Facebook Open Graph (og) Meta tags」のチェックを外すことでエラーが消えました。
兄弟プラグインのTweet, Like, Google +1 and Shareも同じです、注意してください。
まとめ
戸惑い、はまりながらもOGPの設定ができました。サイトURLは入力場所に注意することがポイントでした。
別のブラグインが知らないうちにOGPを設定していることがあります。しかも不十分な設定だったりします。その重複しているプラグインのOGPの部分をOFFにするようにします。
初めてのときは”面倒だな”と感じると思います。しかし、Facebookにて、ブログがシェアされた時に、表示がガラッと変わります。みんなの興味を引きつけてくれます。
いままで、設定していなかったおおひかしが言うのはあれですが、設定した方がお得です。
間違いないです。







