SSLのサイトだとfacebookのタブにブログを埋め込み表示できる
SSLサイト(https://)の場合は、facebookページのタブに追加して表示することができます。ものくろぼっくすのfacebookページのBlogタブをクリックすると、実際の埋め込みした表示を確認できます。
facebookアプリのダッシュボードの手順
全体の手順としては、facebookのページを作り、facebookアプリのapp IDを取得している前提の場合は、次のようになります。
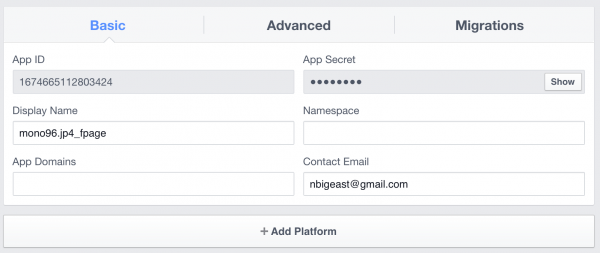
facebookアプリのダッシュボードにて、「Setting」を開き「Basic」の画面下にある「Add Platform」をクリックします。

これですね。

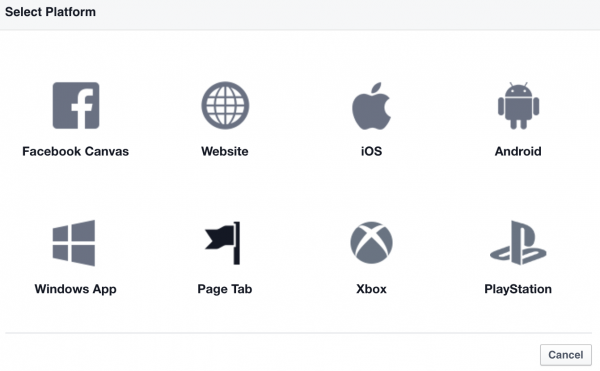
「Page Tab」を選びます。

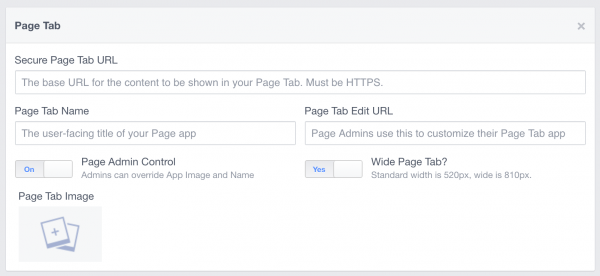
増えた入力項目の「Secure Page Tab URL」に埋め込みたいサイト・ブログのURLを入力します。(SSL対応URLのみ)

「Page Tab Name」にタブのラベル(表示名)を入力します。
「Page Tab Edit URL」は空欄のままでOKです。
手入力でfacebookページとアプリを紐づける
次に、下のコードに「app ID」と「サイトURL」を入力した上で、ブラウザーのURLに入力して、アクセスします。
https://www.facebook.com/dialog/pagetab?app_id=アプリID &display=popup&next= URL
どのfacebookページと紐付けるか?尋ねられるので、選びます。

これで、facebookページに行くと、タブに項目が増えています。タブの表示順を調整して完成です。
参考記事
[amazonjs asin=”4798133701″ locale=”JP” title=”Facebookマーケティング [ビジテク] 価値ある「いいね!」を集める心得と手法 価値ある「いいね!」を集める心得と手法”]
[amazonjs asin=”4798142603″ locale=”JP” title=”Facebook広告運用ガイド ダイレクトマーケティングに生かす売上直結の活用術”]


![[ 日次クロージング 20130917 Vol. 98] 自宅警備員 日本橋をパトロール](https://mono96.jp/wp-content/uploads/2013/09/IMG_3186-1-150x150.jpg)



