スペースキーをReturnキーに
スペースキーをreturnキーに設定したら、予想以上に快適でした。
日本語で、スペースキーを押すのは、漢字変換のためが、ほとんどです。文章中に、スペースを入れることは、稀です。
親指シフトのNICOLA規格によると、親指左は無変換、親指右は変換と共用するとあります。個人的には、ここ3年ほど、漢字変換のキー設定をカスタマイズして、スペースキーを無変換に、かなキーで変換の操作に割り当てています。Mac標準日本語変換を使っていて、ライブ変換のおかげで、漢字変換の操作も減っています。
NICOLA規格の左右親指の役割分担は、快適です。しかし、日本語変換のキーカスタマイズは、難易度が高く、誰でもカンタンにできるものではありませんでした。
そこで、いっそのこと、スペースキーをRetuneキーに、かなキーをスペースキーに入れ替えてしまえば、、そう考えて、実装したのが、orz layout2 です。
配列
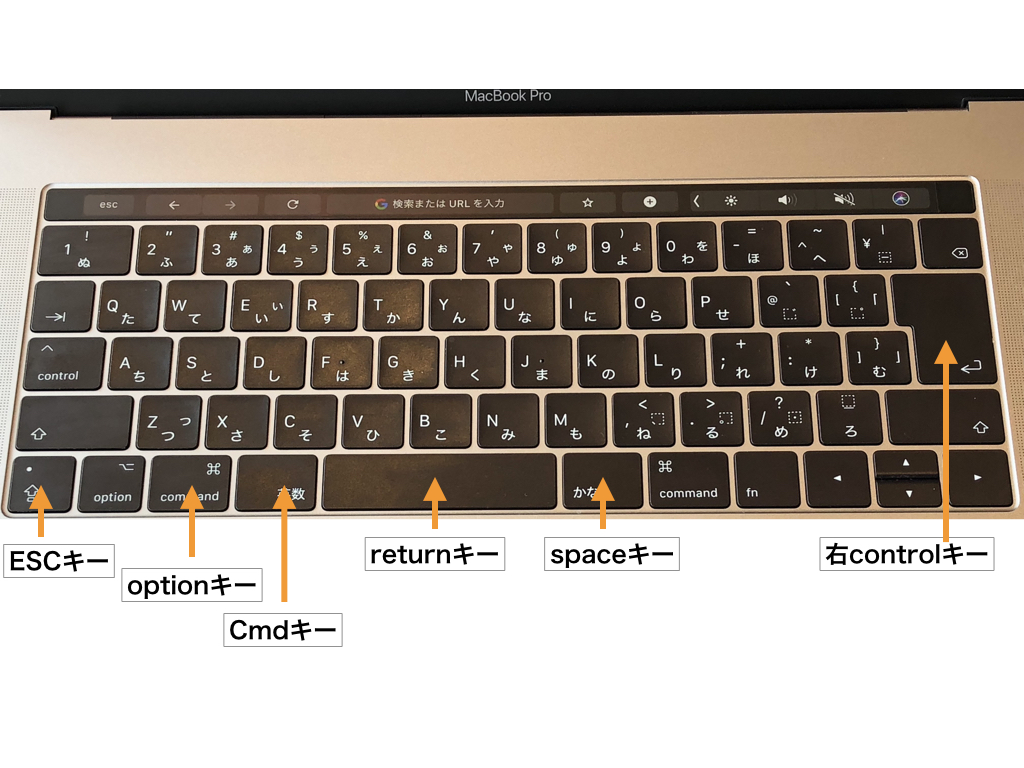
右手が1つずれるだけでなく、スペースキー周りもカスタマイズしています。
- 左Commandキーを左optionキー
- 英数キーを左Commandキー
- スペースキーをReturnキー
- かなキーをスペースキー
- Returnキーを右controlキー
- CapslockキーをEscキー

日本語変換の切り替え
commandキーとスペースキーの同時押しで切り替えています。(実際に押すキーは、英数キーとかなキーですが、Karabinerのリマップでcommandキーとスペースキーになります)
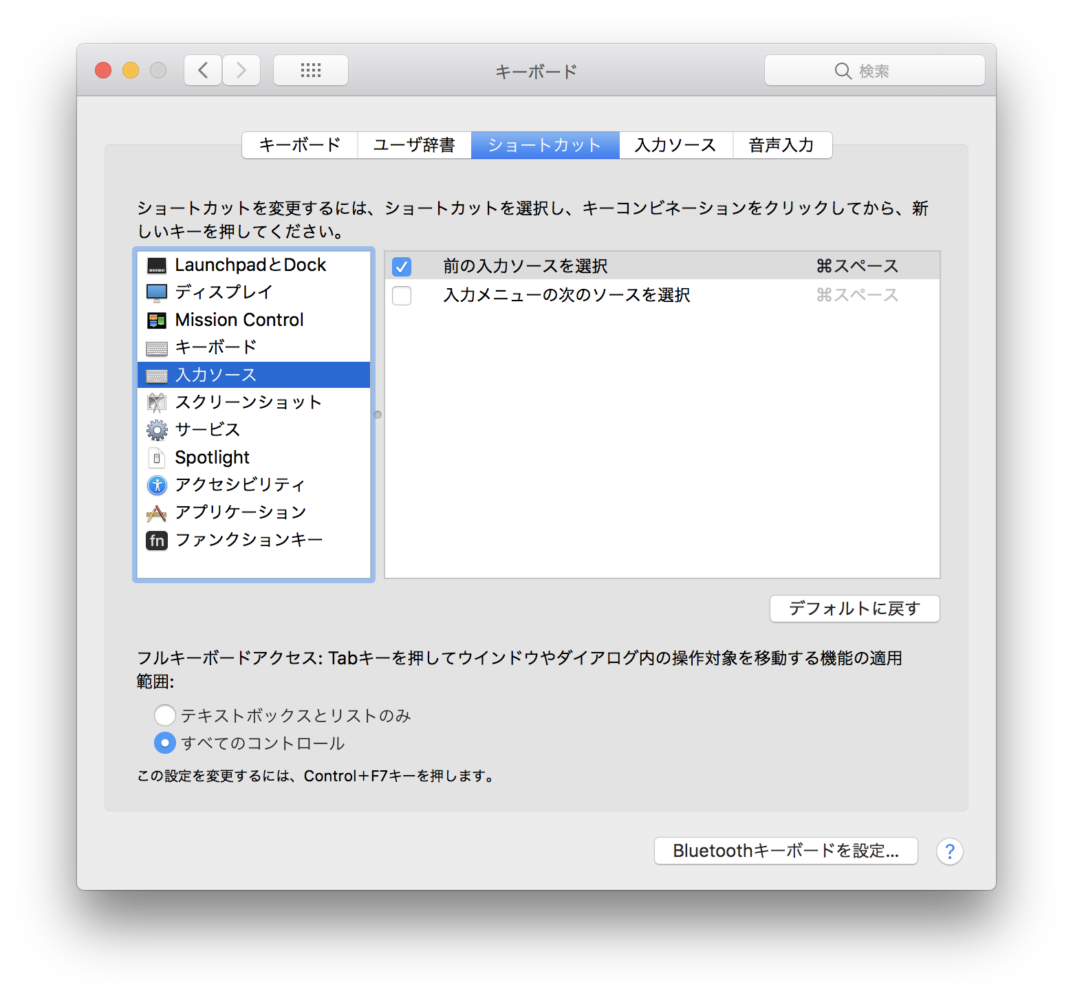
なお、macOS HighSierraでは、commandキーとスペースキーの同時押しは、Spotlightに割り振られているので、環境設定のキーボードを開きショートカットのSpotlightのチェックを解除し、そのあとに、入力ソースの前の入力ソースを選択のシートカットをcmd + スペースに変更します。

Karabiner-elementのみで親指シフト
Karabiner-elementのみで親指シフトの設定が可能となり、この orz layout2 は実現しました。感謝です。同時に、Lacailleなしには、Macでの親指シフトタイピングは継続できませんでした。感謝です。
Karabiner-elementのみで親指シフトを設定すると、同時打鍵の判定割り込みが最適化されており、タイピングのレスポンスが向上します。
Windowsキーボードも対応
外付けのWindows配列キーボード(REALFORCE)も使っているので、接続すると使えるように設定済みです。
まだ開発途中の部分もあります
完璧を目指していると、いつまでも公開できないので、開発途中ですが、公開します。なお、私自身が10日ほど使って問題ないレベルにはなっています。カッコなど、うまくタイピンングできないキーがありますが、単語登録で回避しています。楽ですよ。
設定定義ファイルはこちら
設定定義ファイルは2つに分かれています。
karabiner.json
下のリンクから karabiner.json.zip をダウンロード、解凍してください。解凍した karabiner.json を、 ~/.config/karabiner/karabiner.json にコピーしてください。
操作マニュアルはこちら。不可視属性になっているので、Finderで表示するには、こちらのページを参考に表示を切り替えてください。
orzlayout2_nicola.json
次に、orzlayout2_nicola.json を導入します。下のリンクをクリックすると、Karabiner-Element に導入できます。
上のリンクをクリックすると、「Karabiner-Element を開きますか?」と聞かれるので、「Karabiner-Element を開く」をクリックしてください。

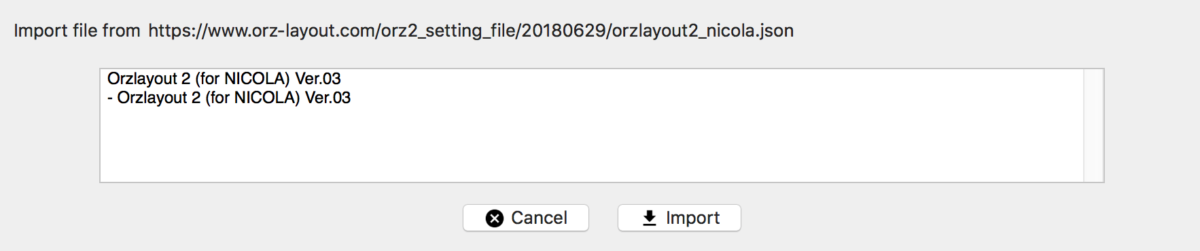
Karabiner-Element のウィンドウが開き、確認画面が表示されるので「 Import 」をクリックします。

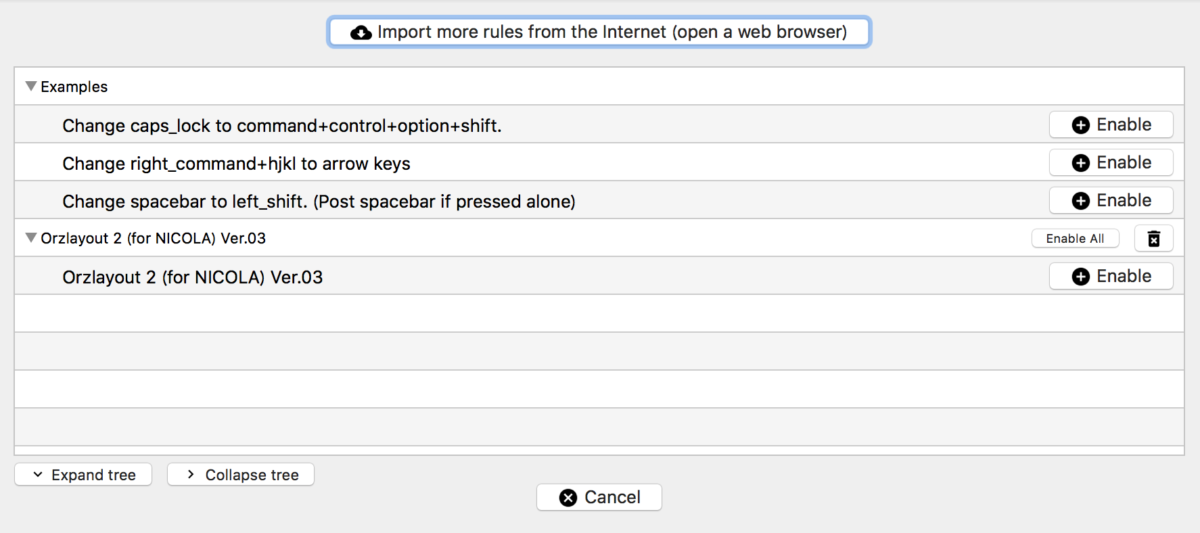
次の画面で、Orzlayout2 (for NICOLA) Ver.0.3 の右にある「Enable」をクリックします。これで導入の操作完了です。

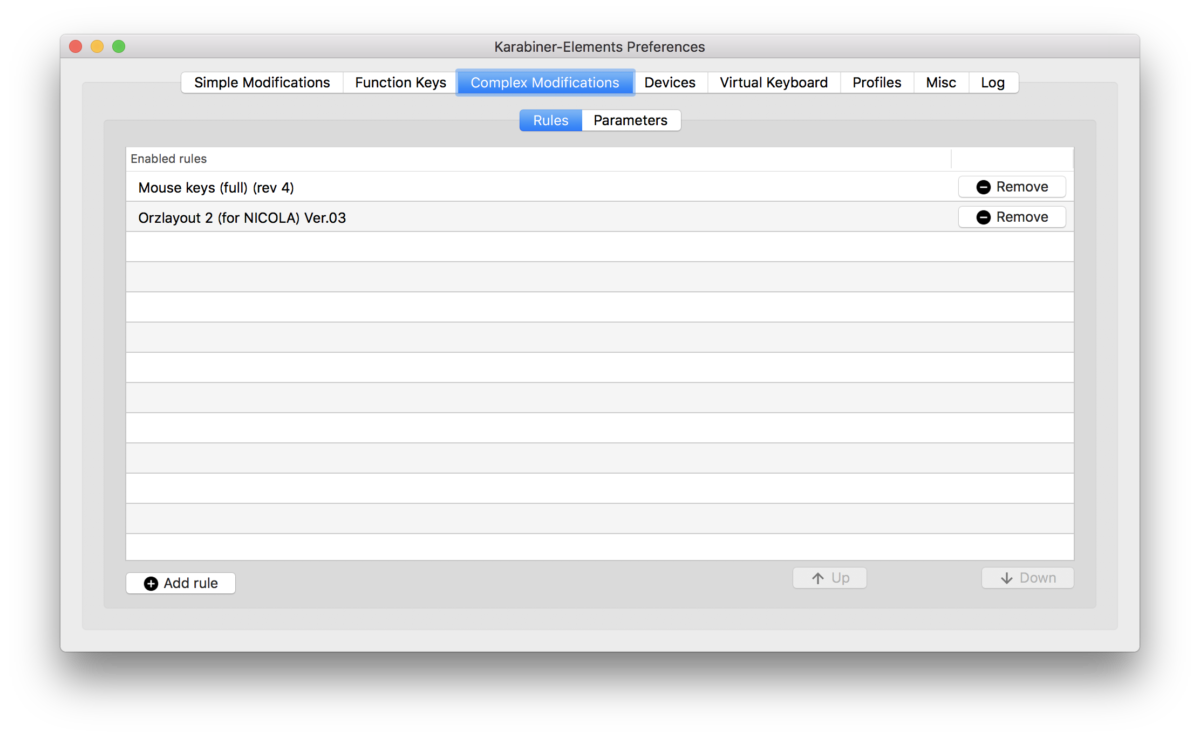
Karabiner-Element の Complex Modifications に「Orzlayout2 (for NICOLA) Ver.0.3 」の表示があれば、導入設定完了です。

通常の orz layout 定義ファイルはどうなの?
通常の orz layout 定義ファイルも、作成中です。今しばらくお待ちください。公開できるようになった時には、このブログでお知らせします。
Karabiner-Element はこちら。
単語登録の実例はこちら。




![[マクドナルド] クォーターパウンダー BLT ブラックダイヤモンド ご馳走様でした。](https://mono96.jp/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/17.jpg)
![[ 日次クロージング 20130920 Vol. 101] はじめてのiPhone 長い1日が終りました。](https://mono96.jp/wp-content/uploads/2013/09/IMG_3245-1-150x150.jpg)


