Joomla!をさくらインターネットさんの「スタンダートプラン」にインストールし、無事に動かせることができました。動かすポイントをまとめました。
Joomla!は”Joomla! 3.2.3″を2014年3月12日にダウンロード・インストールしました。
さくらインターネットさんの設定
Joomla!はサブディレクトリにインストールしました。
FTPから見ると下の”test”ディレクトリになります。
/www/test/
また、このサブディレクトリにマルチドメイン機能にて、独自ドメインを設定しました。今回、日本語ドメイン名を設定しましたが、問題なく動作しました。
Joomla!のインストール自体はOKなのですが
インストールそのものは下の手順で進めることができます。
- FTP にてダウンロードし解凍したJoomla!をサーバーにアップ
- ブラウザーでアップしたディレクトリ(URL)を開き、セットアップ画面を表示
- 手順に従い、データベースの接続情報などを登録
インストールは完了できます。
問題はインストールの後です。管理画面にもログインできるし、トップ画面もグレイトに良い感じに表示されています。ところが単独記事を開くと、下のようなエラーメッセージだけの真っ白な画面が表示されます。
- No input file specified.
- The requested URL /about-us was not found on this server.
- The requested URL /about-us.html was not found on this server.
ポイントは3つ
これを修正するには、
- .htaccess を設定する
- Joomla!管理画面 「Global Configuration − SEO Settings」の2つをONに変更します。
- Use URL rewriting
- Adds Suffix to URL
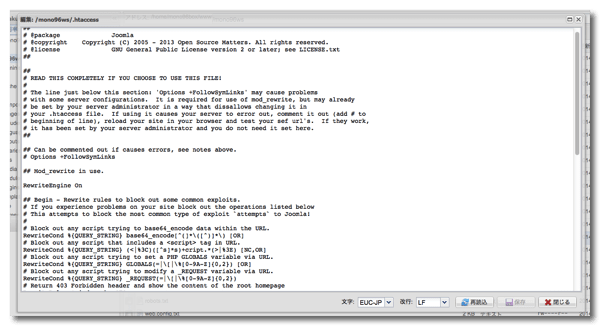
.htaccess
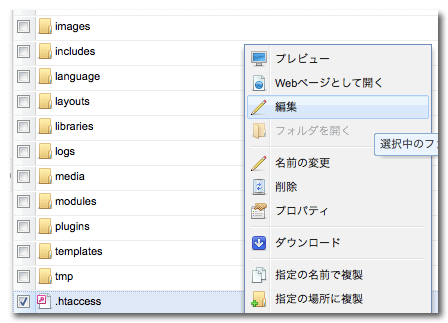
インストールしたサブディレクトリにある「htaccess.txt」をリネームして「.htaccess」にします。

さくらインターネットの.htaccessの文字コードは EUC-JP、改行コードは LF です。UTF-8にするとエラーになります。
ブラウザーにて、管理パネルから「ファイルマネージャ」を開き、ファイル選択後に右クリックして「編集」を使って、ブラウザー内で書き換えました。ローカルにダウンロードすると、ついついUTF-8にしちゃうもんですから。

書き換える場所は2つです。
19行目の”Options +FollowSymLinks”の頭に「#」をつけて、コメントアウトして無効にします。
# Options +FollowSymLinks
56行目の”# RewriteBase /”にあるコメントアウトの「#」を消して、有効にします。
RewriteBase /
以上で編集作業は終了です。.htaccessファイルはサブディレクトリに配置します。ルートへの移動は不要です。
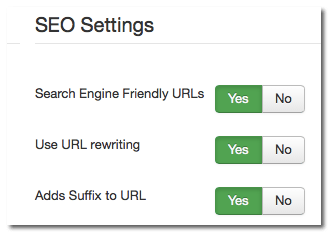
Global Configuration − SEO Settings
Joomla!の管理パネルにログインします。
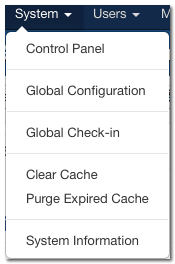
メニューの「system」にある”Global Configuration”を開きます。

管理パネルの画面が下のように切り替わります。

画面右にある
- Use URL rewriting
- Adds Suffix to URL
2つとも「Yes」にして有効にします。

これで、さくらインターネットのスタンダートプランでも正常にJoomla!3をインストールできました。



![パティシエ オカダ さん [大阪 八尾]噂のおいしいケーキ屋さん](https://mono96.jp/wp-content/uploads/2014/01/IMG_8494-1-150x150.jpg)


