iPhoneアプリのおかげで、ダーマの神殿に行くこともなく、デザイナーにジョブチェンジした ものくろ おおひがしです。
本人的にはイイ!と感じています。その勢いのままWordPressのFaviconに設定しました。ブラウザーのChromeなどのタブ左側に、光輝くシンボルマークです。その素材を作れました。
素材となるPNG画像を作ったあたりの記事はこちらです。
- [箱] Isometric (iPhone・iPadアプリ)思わずハマるグラフィックアプリ。一瞬でFavicon素材 を造れました。 | [箱]ものくろぼっくす
- [箱] [iPhone/iPadアプリ] Isometric ファイル書き出しとSVG形式と私 | [箱]ものくろぼっくす
Isometricアプリを使って、PNG画像を作りました。そのままFaviconにできると良いのですが、PNGは使えないため、変換が必要になります。変換はこちらのサイトさんで簡単にできました。
なお、素材画像は正方形のものが良いようです。
![]()
ファビコン作成。favicon.ico 無料で透過マルチアイコンが作れます。
小画像・中画像・大画像の3箇所に、素材PNGファイルを設定します。 今回はそのまま同じファイルを設定しました。
出来上がった”favicon.ico”をダウンロードします。これでこのブログも大人の仲間入りです。
WordPressの場合
「WP Total Hacksプラグイン」を使うと、FTPとかいろいろ大人な事情を考えずにサクッとFaviconの設定が終ります。

WP Total Hacks – 20項目以上のカスタマイズができるWordPressプラグイン | firegoby
favicon.icoの設定
管理画面ヘッダーのWordPressロゴの変更
管理画面フッターのテキストの変更
ログイン画面のWordPressロゴの変更
不要なMetaタグの削除
投稿ページ上のメタボックスを個別に選択して削除
ダッシュボードウィジェットを個別に選択して削除
リビジョンの保存件数の選択機能
自動セーブの無効化
セルフピンバックの停止
デフォルトのメールアドレス([email protected])のカスタマイズ
Admin以外のユーザーに対するアップデート通知の無効化
管理画面から”簡単に”これらの設定を行える凄いプラグインです。あまりにも多機能なので、上のリンクを参考にしてください。
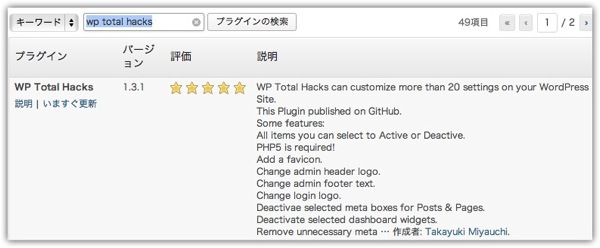
WordPressへのインストールも簡単です。管理画面のプラグイン「新規追加」画面から”WP Total Hacks”検索して、インストールです。

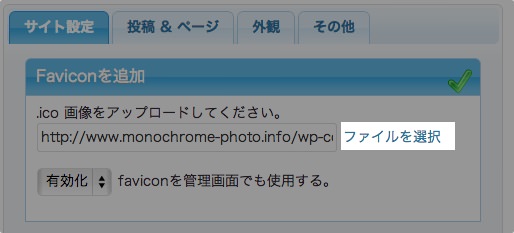
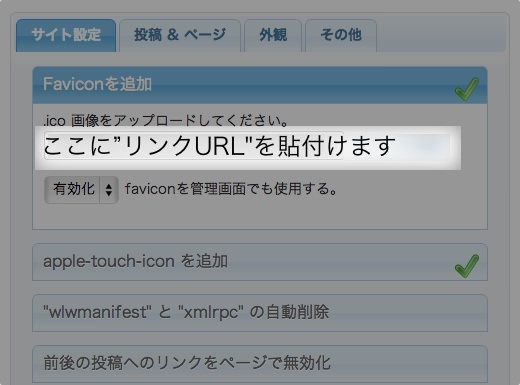
プラグインの設定画面を開くと「サイト」タプの一番上に”Faviconを追加”があります。クリックして開きます。

「ファイルを選択」をクリックします。

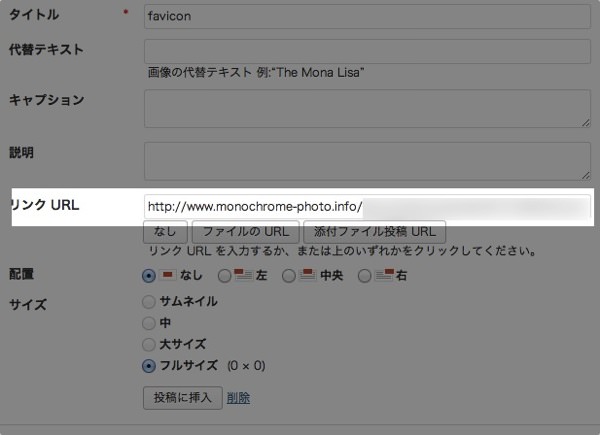
WordPressのファイルアップローダー(メディアファイルを追加)が立ち上がるので、Favicon.icoをアップします。この時に表示される「リンクURL」のアドレスをコピーし、このウィンドウを閉じます。

プラグインの設定画面の”.ico画像をアップロードしてください。”に「リンクURL」を貼付けます。

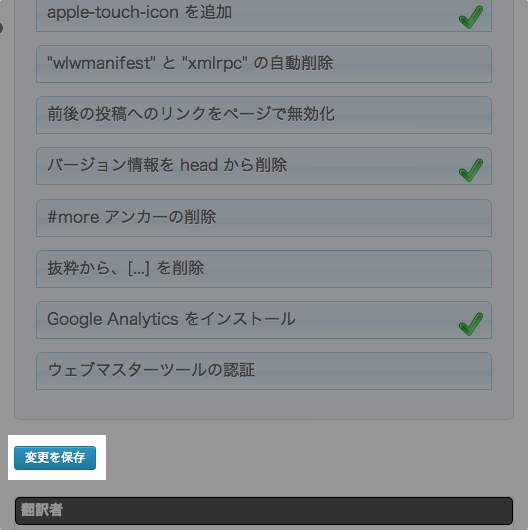
貼付けた後に設定画面下にある「設定を保存」をクリックします。これで設定完了です。

サイトをリロードして確認します。

どうでしょうか。ノイズ前衛的なデザインです。目的のFavicon.icoの設定はできました。ただ、うーーん、やはり難しいですね、デザイン。
デザイン、こちらの本が気になっています。
ビー・エヌ・エヌ新社
売り上げランキング: 447,440







