Macにて、読んで保存したいWebページをPDF保存できるように設定しました。
ターミナルのコマンドラインがわかる人向け(Mac使いこなし中級以上)の記事です。
そもそもこんなややこしいことなくPDF作れるのに
Macですと、SafariでもChromeでも、メニューの「プリント」の中にある「PDFとして保存」を使えば、一発でPDFファイルになります。
でも、使っていませんでした。理由は、印刷する状態でのPDFなので、Webページによってはレイアウトが崩れちゃうんです。また、プリンターで設定している用紙の向きも作られるPDFに影響したり、つまり、紙に印刷する代わりにPDFに印刷する感覚。手間やレイアウト崩れが気になって、使っていませんでした。
wkhtmltopdf
探して見つけたのが、コマンドライン(ターミナルでコマンド入力)して、HTMLやWebをPDFに変換してくれるアプリ。
インストールした後、コマンドラインにて、以下のような操作で、WebページがPDFになります。
$ wkhtmltopdf http://google.com google.pdfインストール方法 wkhtmltopdf
導入は、brew cask を使います。(brew cask って何?と言う場合はこちらやこちらとかを読んでください。)
$ brew cask install wkhtmltopdf これでインストール完了します。トラブルになった時は、こちらも参照してください。
使い方
Googleのページを google.pdfに出力する場合は、上のコマンドです。あっパスは適時PDFを出力したい所にしておいてくださいね。
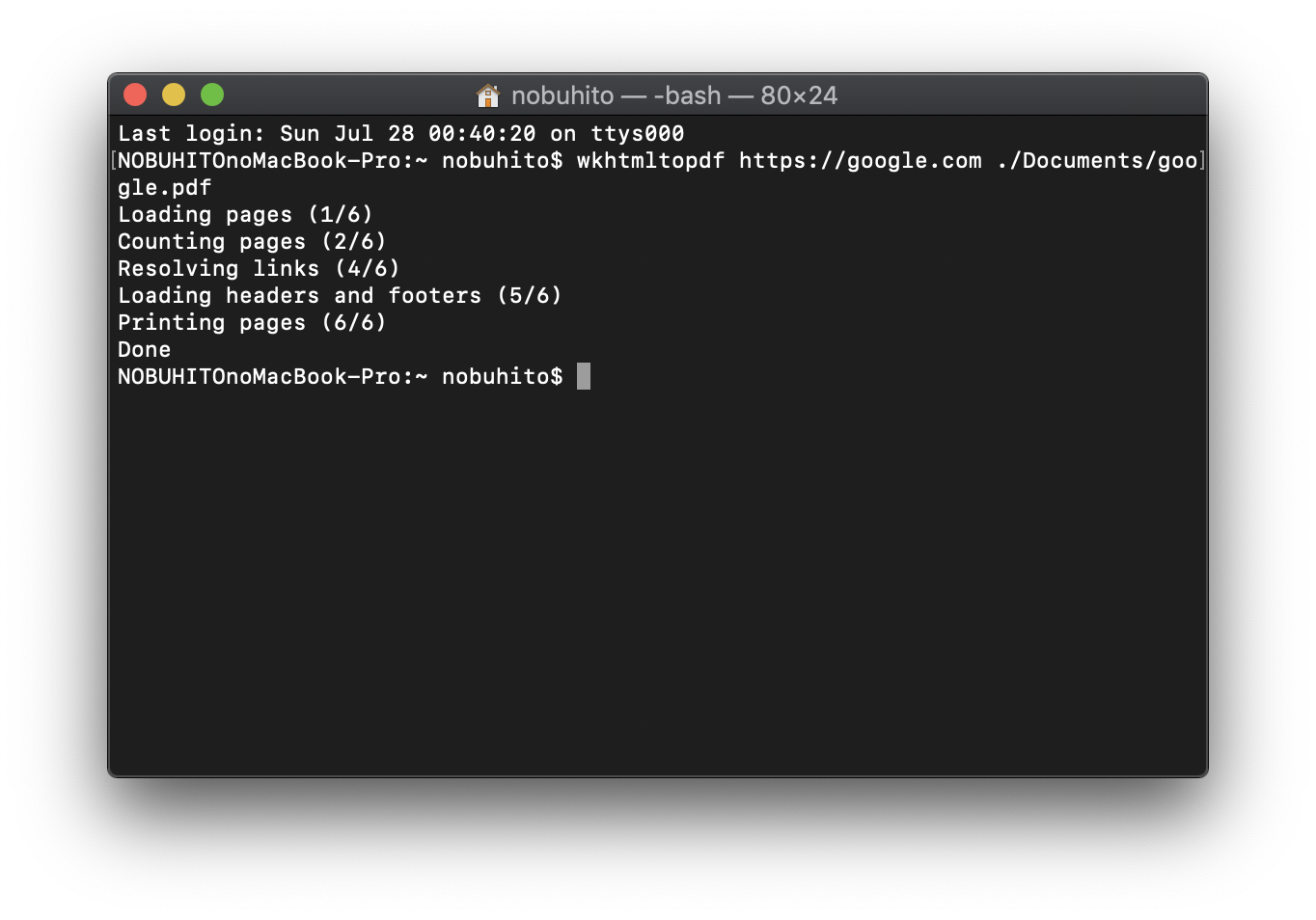
例えば、ドキュメントフォルダのgoogle.pdfに出力するなら、こんな感じです。
$ wkhtmltopdf https://google.com ./Documents/google.pdf
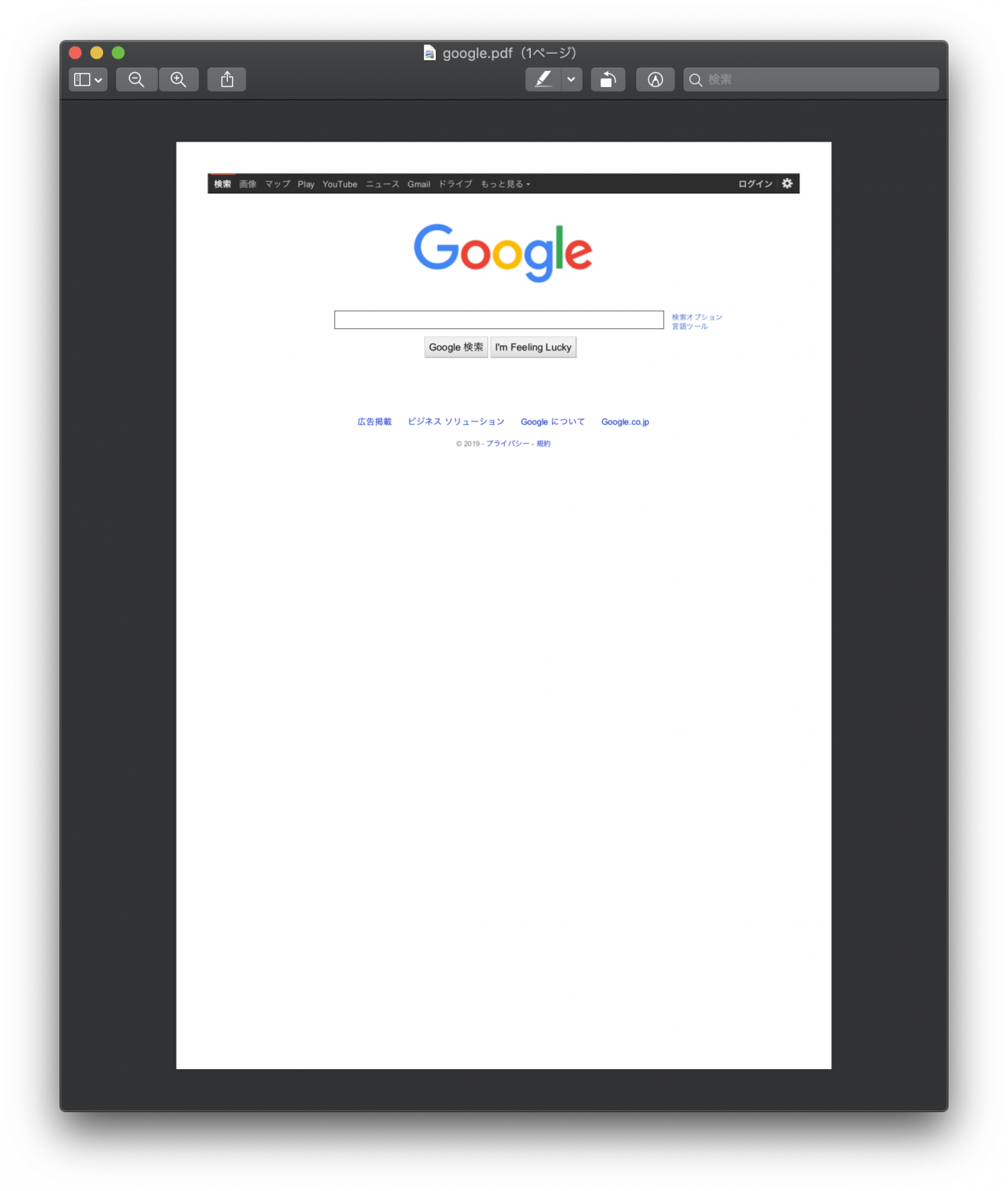
正直、出力されたPDFに感動しました。今までより格段に整っている状態のPDFが出力されています。素晴らしい。
惚れ惚れなPDF出力結果。

あとは、コマンドを入力して使えばいいのだけど
毎回、コマンドを入力するのはめんどくさいです。
今後、大量にPDFを書き出す予感がします。となれば、PDFを書き出すと同時に、フォルダを分けたいです。
後から整理は絶対にしないから、出力のときに整理が必須です。後からやるだろう、と思った人は、デスクトップのファイルどうですか。僕は、ぐちゃぐちゃ。後から整理は絶対無理。少しでも自動化したい。
Macの自動化となると、Automatorの活躍らしいのですが、Macを使い出して、早10年。いまだに、Automatorがいまいち理解できていません。(良い方法ご存知の方、教えていただけると嬉しいです。)
で、とりあえず手っ取り早く、実現できたのが、TextExpander。これのフィルイン機能を使って自動化しました。
TextExpanderのフィルイン
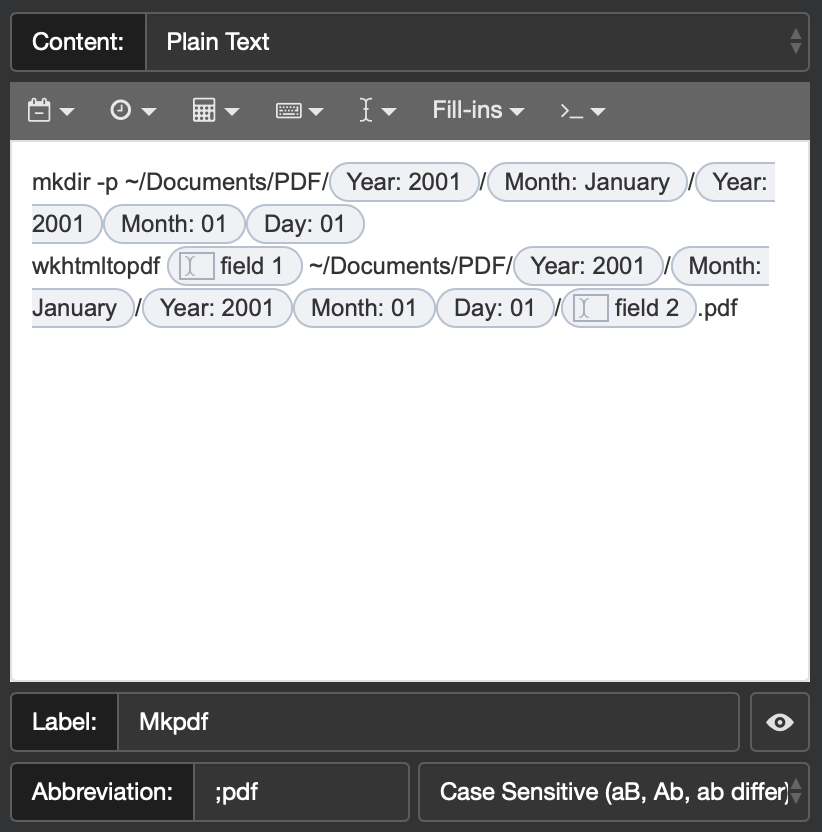
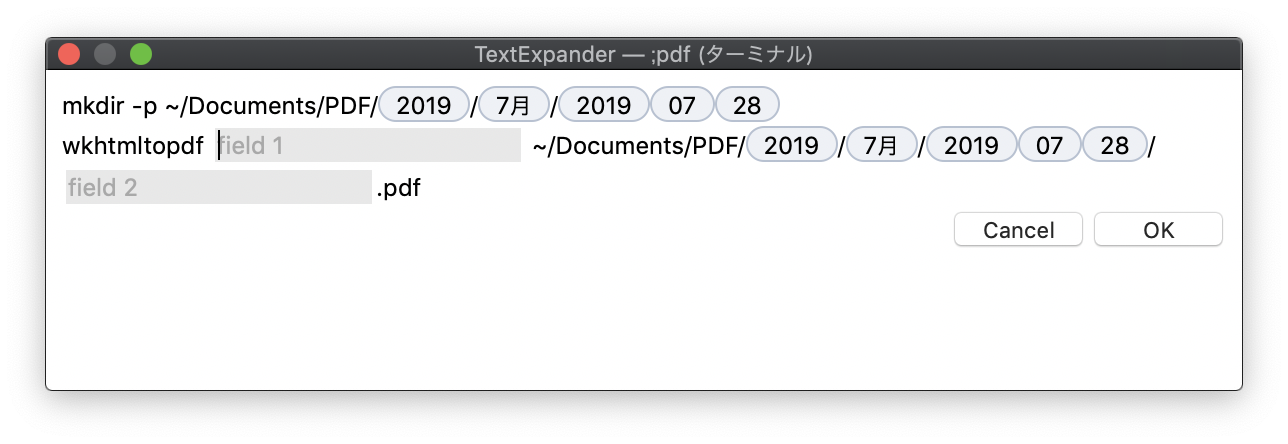
こんな感じに組みました。年月日でフォルダを整理しています。
mkdir -p ~/Documents/PDF/YYYY/MM/YYYYMMDD
wkhtmltopdf "URL(フィルイン)" ~/Documents/PDF/YYYY/MM/YYYYMMDD/"ファイル名(フィルイン)".pdf

PDFを出力するフォルダが存在しないと、エラーになってしまうので、mkdirの -p オプションで、フォルダがない時はフォルダも生成しています。この -p オプション、今回まで知りませんでした。これ、便利ですね。
mkdir -p オプションについて
パス名形式でディレクトリ名を指定し、パス名の途中のディレクトリが存在しない場合はそれらも新規作成する。パス名に既存のディレクトリが含まれていてもエラーにはならない。
https://ja.wikipedia.org/wiki/Mkdir
「パスを一括で生成できる」「存在していても、エラーにならない」が、今回の用途にピッタリでした。
実行したところ

field1にURL、field2に出力するPDFファイル名を入力します。ファイル名は、Webページの記事タイトルを貼り付けます。
コピぺの操作を一括でするテクニック(”シリアルコピーペースト”と言います)で効率よくURLとタイトルを貼り付けています。
コピペ操作を一括で行うテクニックはこちらの記事で紹介しています。これ本当に便利なので、設定して使ってみてください。無料で実現できます。
久しぶりに、弓を引くインプットとアウトプットができました。
きっかけは、
樺沢紫苑さんの新刊「インプット大全」を読んだこと。
【ウェブ上の情報はPDFファイルで保存】を読んで、即環境構築、実践しました。これとても良さそう。
また、RSSリーダーについても紹介されていたので胸熱です。
ありがとうございます。素晴らしい書籍です。書評を書きました。