WordPressの投稿者プロフィール画像を設定しているのに、ブログに表示されないトラブルに出会いました。
結論としては、気づかないうちにプロフィール画像を使わない設定がONになっていました。解除したら無事に表示されました。
ユーザーのプロフィール画像(アバター)の設定は、メールアドレスで連携するGavatarを使っうか?プラグインにて任意の画像を設定すれば、通常は表示されます。
ところが、今回のトラブルは設定しているのに、プロフィール画像が表示されません。
管理画面(ダッシュボード)のユーザー、プロフィールの設定を確認すると、そもそも「プロフィール写真(Gravatarで設定できます)」の項目自体がありません。
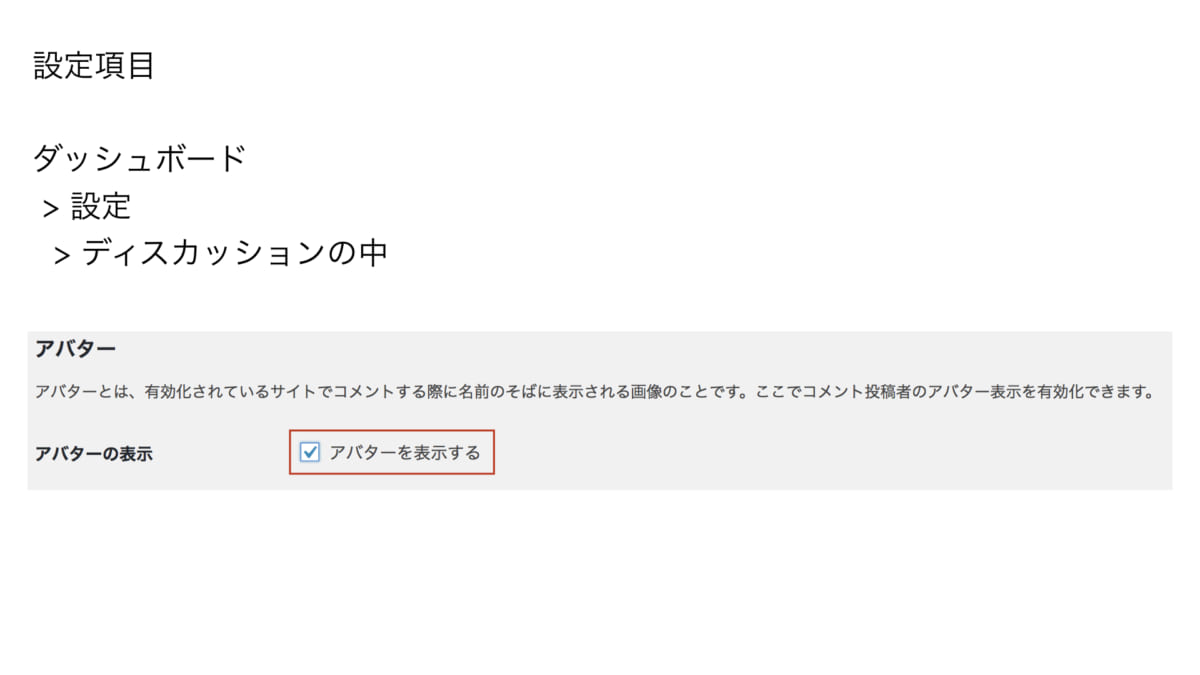
原因は、設定の中「ディスカッション」にありました。ディスカッションの中にある「アバター」の「アバターの表示」、ここのチェックが外れていると、WordPressブログのプロフィール写真 表示が、ストップする様子です。
ここにチェックを入れたところ、プロフィール写真がブログに表示されました。

トラブルはWordPressブログのテーマをSnow Monkeyへ変更した後でした。このSnow Monkeyは記事下にプロフィールを表示してくれる機能を持っています。ユーザーに設定したプロフィールの文章は表示されるのに、プロフィール画像が表示されなかったのです。
どうして?と原因を探すこと1時間、見つけたのが上で紹介したディスカッションの設定項目です。
なお、この記事は、WordPress 4.8.2 の環境にもとづき、書いています。
- 一緒に読みたい
- 20170918 WordPressブログ CSSカスタマイズ講座を開催
- WordPress mySQLデータベース インポートにてエラーが発生する原因は、目に見えない制御コード(バックスペースの0x08)が原因だった
- ヘテムルからXSERVERへWordPressデータベースを移行するときにphpMyAdminインポート時にエラー発生、gzipでなくzipを選ぶと解決
- EX-CLOUD WordPressホステングプラン(レギュラー)へブログサーバーを移行、KUSANAGIの超高速環境になりました
- Markdown記法で書いた記事の表示がおかしいトラブルを解決 WordPress Jetpackプラグイン
- WordPressプラグイン Instagram Feedの写真がグルグルしたまま表示されない原因は外部jQueryの読み込み
- VaultPressでWordPressバックアップ 網元AMI マネージドプランの設定方法
- WordPressに会話の表現力を実装 吹き出しプラグインSpeech Bubbleのアイコン画像設定方法
- SSL(https)化した時に個別記事ページのCSSが適応されずレイアウトが崩れるトラブルの解決法-WordPressさくらインターネットの事例
- WordPressログイン画面のスタイルシートをアクションフック login_headを使ってカスタマイズ
- WordPressのログインパスワードあなたは何桁ですか?50桁に設定しています。セキュリティ対策
- Gistを使えば、ソースコードをWordPressブログに綺麗に埋め込み表示できる
- functions.phpを使ってますか?WordPress 子テーマの作り方間違ってたのに気づきました。






